SEOを実施するにあたり、検索エンジンに対してコンテンツをより適切に理解してもらうためには、HTMLのコーディング方法を最適化することが重要です。
そこで本記事では、SEOに役立つHTMLのコーディングである「セマンティックマークアップ」について解説していきます。
セマンティックなマークアップとは?
セマンティックなマークアップとは、HTMLタグをその意味に基づいて適切に使用することを指します。ページの内容や構造にふさわしいタグを使うことで、コンテンツがどのような役割を果たしているか明確になります。
具体的には、h要素は「見出し」、p要素は「段落」という意味を持っています。このような要素を「セマンティック要素」と言います。
これにより、検索エンジンやスクリーンリーダー、他のツールがコンテンツを正確に解釈でき、ユーザビリティやSEO(検索エンジン最適化)の向上にもつながります。
セマンティックではないマークアップは?
逆にセマンティックではないマークアップにはどのようなものがあるでしょうか..。
例えば、文字サイズを大きくするためだけにhタグを利用することは、本来hタグの持つ意味に基づいて利用していないので、セマンティックなマークアップではありません。他にも、「全てdivタグでサイトが作成されている」などもセマンティックではないマークアップに該当します。
<small>【筋トレメニュー】</small>
<h2>胸</h2>
<p>おすすめメニュー</p>
<h3>ベンチプレス</h3>
<h3>チェストプレス</h3>セマンティックなマークアップとSEOの関係
セマンティックなマークアップを利用してコンテンツ作成をすると、ウェブサイトが提供する情報やサービス・商品などを必要としているユーザーが検索に使うキーワードとマッチングする確率や精度が上がります。また、検索エンジンにとっても理解しやすい形式になります。
また、直接的にSEO効果には繋がりませんが、コードの可読性も上がります。コードを見ただけで、意味合いや対応関係が判別しやすくなります。
SEOにおけるセマンティックなマークアップのチェックポイント
- 構造化タグを用いて正しくアウトラインされているか
- chema.orgに準拠して構造化マークアップしているか
構造化タグを用いて正しくアウトラインされているか
明示なセクショニングを行えるHTML5を採用している場合は、タグなどを利用して、正しくアウトラインを形成しましょう。上記で説明した通り、文字サイズを大きくするためにhを利用しない、listを正しく利用するなどが該当します。
schema.orgに準拠して構造化マークアップしているか
構造化マークアップを利用して、検索エンジンに情報を正確に伝えましょう。構造化マークアップでよりリッチスニペットを表示でき、また、ユーザーは探したいページを簡単に見つけられるようになります。
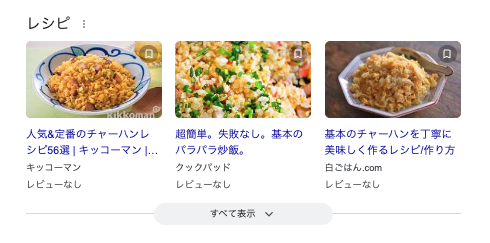
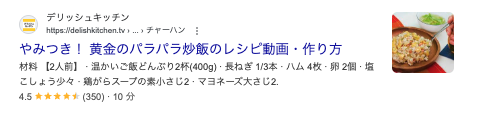
リッチスニペットとは?
リッチスニペット(リッチリザルト)とは、視覚的にページ内容を把握しやすくなるように、検索結果に表示される情報を指します。例えば、画像やレビュー評価、Q&A、パンくずリストなどの表示が、リッチスニペットにあたります。


schema.orgとは?
schema.orgとは、Google・Yahoo!・Beingの3社が共同で立ち上げたプロジェクトのことで、構造化データを記述する際の共通仕様を提供しています。日本語で説明しているサイトも公開されているのでぜひ確認してみてください。
まとめ
セマンティックなマークアップは、直接的にSEOに影響するわけではありませんが、検索エンジンに正しく情報を伝えることができるので、検索結果に反映される可能性があるという点で、SEOへの効果が期待できる施策です。
もし、セマンティックなマークアップを導入したいと考えているのであれば、schema.orgの知識は便利になります。
是非SEO施策にセマンティックなマークアップを導入してみてください。
