データレイヤー変数を用いれば、デフォルトで取得できるデータ以上にカスタムをしてwebサイト上のデータを取得することが可能です。本記事ではデータレイヤー変数の意味や実際の設定方法を詳しく紹介します!
1. データレイヤー変数とは?
データレイヤーの基本概念
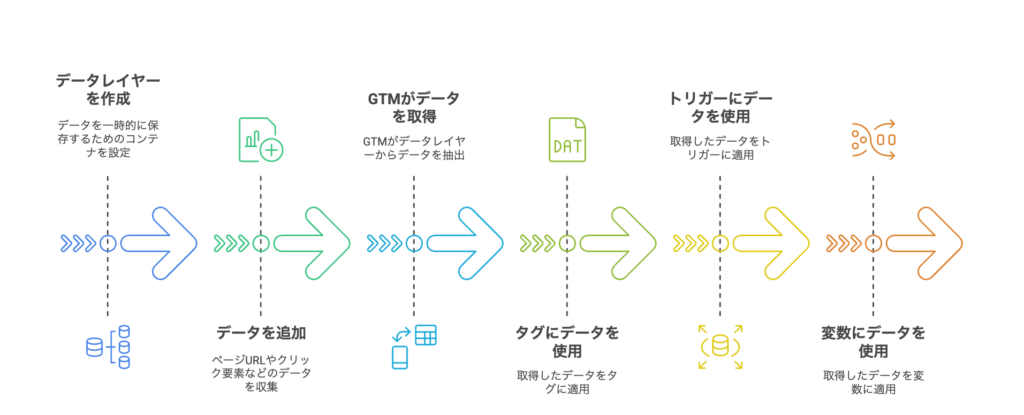
データレイヤー(Data Layer)とは、ウェブサイト上のユーザーの行動データや属性情報を一時的に保存し、それをGoogleタグマネージャー(GTM)やGoogleアナリティクス(GA)などのツールに送信するための仕組みです。
簡単に言うと、ページとGTMの間に一時的にデータを保存する箱のようなものになります。

たとえば、「購入金額」「ユーザーのログイン状態」「クリックしたボタン」などの情報をデータレイヤーに保存し、それをトラッキングツールに渡すことで、より詳細な分析が可能になります。
Googleタグマネージャーにおけるデータレイヤーの役割
Googleタグマネージャー(GTM)を利用すると、ウェブサイトのHTMLやJavaScriptを直接編集せずにタグを管理できます。その際、データレイヤーを活用することで、より正確かつ柔軟なデータの送信が可能になります。
具体的には、
- GA4やGoogle広告のタグにカスタムデータを送信
- フォーム送信やクリックイベントをトラッキング
- ユーザーの行動データを詳細に分析
といった使い方ができます。
データレイヤーを利用するメリット
データレイヤーを利用するメリットは、ページ内に含まれていないデータを計測できる点にあります。
ページ内にはURLやページタイトル・DOMの要素は存在するため、計測することができますが、ユーザーIDや購入金額などはページ内に無いデータになります。
データレイヤーを活用することで、ページ内に含まれていないデータを計測することができます。
データレイヤー変数の仕組み
データレイヤーに格納された情報を、GTMのデータレイヤー変数として取得し、タグに渡すことでトラッキングを行います。
例:データレイヤーに「購入金額」を保存するコード
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'purchase',
'transactionTotal': 5000
});
この情報をGTMのデータレイヤー変数として設定すれば、Googleアナリティクスや広告ツールに購入データを送ることができます。
2. データレイヤー変数の設定方法
Googleタグマネージャーでの設定手順
- GTMにログインし、対象のコンテナを開く
- 「変数」メニューから「新規」をクリック
- 変数の種類として「データレイヤー変数」を選択
- 「データレイヤー変数名」に取得したいキーを入力(例:
transactionTotal) - 変更を保存し、プレビューで動作確認
具体的なコード例
データレイヤー変数を利用する際は、JavaScriptで情報を送る必要があります。
例:ユーザーのログイン状態をデータレイヤーに格納
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'userLogin',
'userStatus': 'loggedIn'
});このデータをGTMのデータレイヤー変数として取得し、GA4に送信することが可能です。
設定時の注意点
- データレイヤーはページの上部で定義する(タグが発火する前に情報が必要)
- データの一貫性を保つ(例えば、
userStatusが「loggedIn」か「guest」など統一されているか) - ブラウザのデバッグツールで確認(「GTMプレビュー」や「Googleアナリティクスのデバッグモード」を使用)
3. データレイヤー変数の活用事例
GA4でのイベントトラッキング
Googleアナリティクス4(GA4)では、データレイヤー変数を活用してカスタムイベントを計測できます。
例:商品がカートに追加されたイベントを計測
window.dataLayer.push({
'event': 'add_to_cart',
'ecommerce': {
'currency': 'JPY',
'value': 1200,
'items': [{
'id': '12345',
'name': '商品A'
}]
}
});このデータをGTM経由でGA4に送信し、ユーザーの行動を分析できます。
eコマースサイトでの購入データ送信
ECサイトでは、データレイヤーを活用して購入金額や商品情報をGAや広告ツールに送ることができます。
例えば、Google広告のコンバージョントラッキングで購入データを送る場合:
window.dataLayer.push({
'event': 'purchase',
'ecommerce': {
'transaction_id': 'T12345',
'value': 5000,
'currency': 'JPY',
'items': [{
'id': 'A001',
'name': '商品A'
}]
}
});これにより、広告の効果測定やROI分析が可能になります。
広告計測への応用
Google広告やFacebook広告のコンバージョントラッキングにもデータレイヤー変数は有効です。例えば、Google広告のリマーケティングタグと組み合わせて、ユーザーの行動に応じた広告配信が可能になります。
4. データレイヤー変数に関するよくある質問
Q1. データレイヤー変数が取得できない場合の対処法は?
- ブラウザのデバッグツール(開発者ツールの「Console」)で
window.dataLayerの内容を確認 - GTMのプレビューでデータレイヤーの状態をチェック
- 変数名が正しく設定されているか確認
Q2. データレイヤー変数とカスタムJavaScript変数の違いは?
- データレイヤー変数:データレイヤーに格納された値を取得
- カスタムJavaScript変数:ページ内の要素やスクリプトから値を計算して取得
Q3. 変数の設定ミスを防ぐポイントは?
- 命名ルールを統一(例:
transactionTotalをtotalTransactionにしない) - 設定変更後は必ずプレビューで動作確認
5. データレイヤー変数を活用して正確なデータを取得しよう!
データレイヤー変数は、Googleタグマネージャーを使ったデータ計測の精度を向上させる重要な仕組みです。
本記事のまとめ
- データレイヤー変数は、ウェブサイトのデータをGTM経由で取得する仕組み
- GA4や広告タグの計測精度を向上させる
- 設定ミスを防ぐためにデバッグツールを活用
まずは、GTMでデータレイヤー変数を設定し、正確なデータ計測を実践してみましょう!